运用PS制作封面——成都美术培训知识
Photoshop是功能相当强大的图像编辑工具,利用其功能修复图片、合成海报、特效制作等等做出的作品在我们的生活中随处可见。网上一搜索Photoshop教程,一大堆的特效制作过程。在这些天花乱坠的教程中,我们应该如何去学习并最终灵活运用呢?今天先从色彩运用开始认识。为什么是从色彩开始呢?因为再会使用Photoshop的各种功能,如果没有恰当的色彩搭配,其做出的作品再有质感依然没有美感;甚至没有恰当的色调统一,合成的海报作品会非常的假、不融洽。


我把Photoshop色彩相关的功能大致分为两类:图像设计的使用功能和图像合成的使用功能(其实这样分类不太准确,但刚开始这样学习更易理解)。
图像设计的使用主要是指没直接使用现成照片设计的图像,比如交互界面设计、艺术字体设计、logo设计等等。


这一类主要使用选取色彩、颜色渐变等工具。
图像合成的使用功能则是指对现成照片的调整与合成。


这一类的工具主要是色调调整工具,比如图像对比度、色彩平衡、色阶调整等等。
这次主要是接触图像设计的功能使用,这一类的工具是最基本的。
首先我们来说说色彩的搭配。色彩的基本属性有:色相、明度、彩度和色调(明度与彩度属性的综合即是色调)。以前在色彩知识中有提到,色彩搭配主要可以从两方面入手:色相统一和色调统一。我们常见到的一些作品以色相统一为主。


什么意思呢?我们举个例子,看下色相统一的使用。
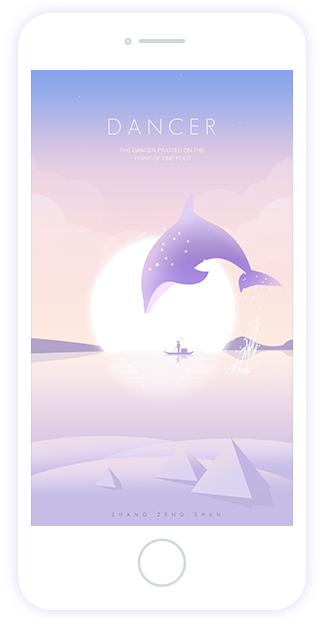
临摹一个作品,海报设计,如下图,以紫色为主调:

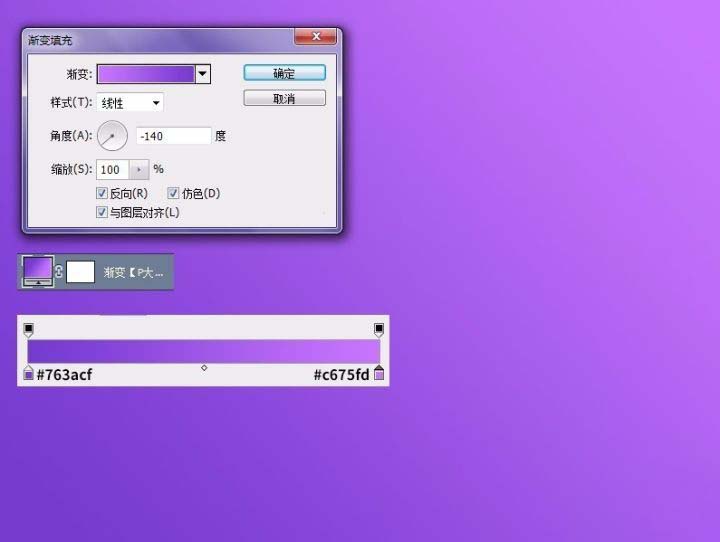
首先,新建文档,我用的尺寸是1200X900像素,创建一个渐变调整层,设置渐变颜色,参数如下:

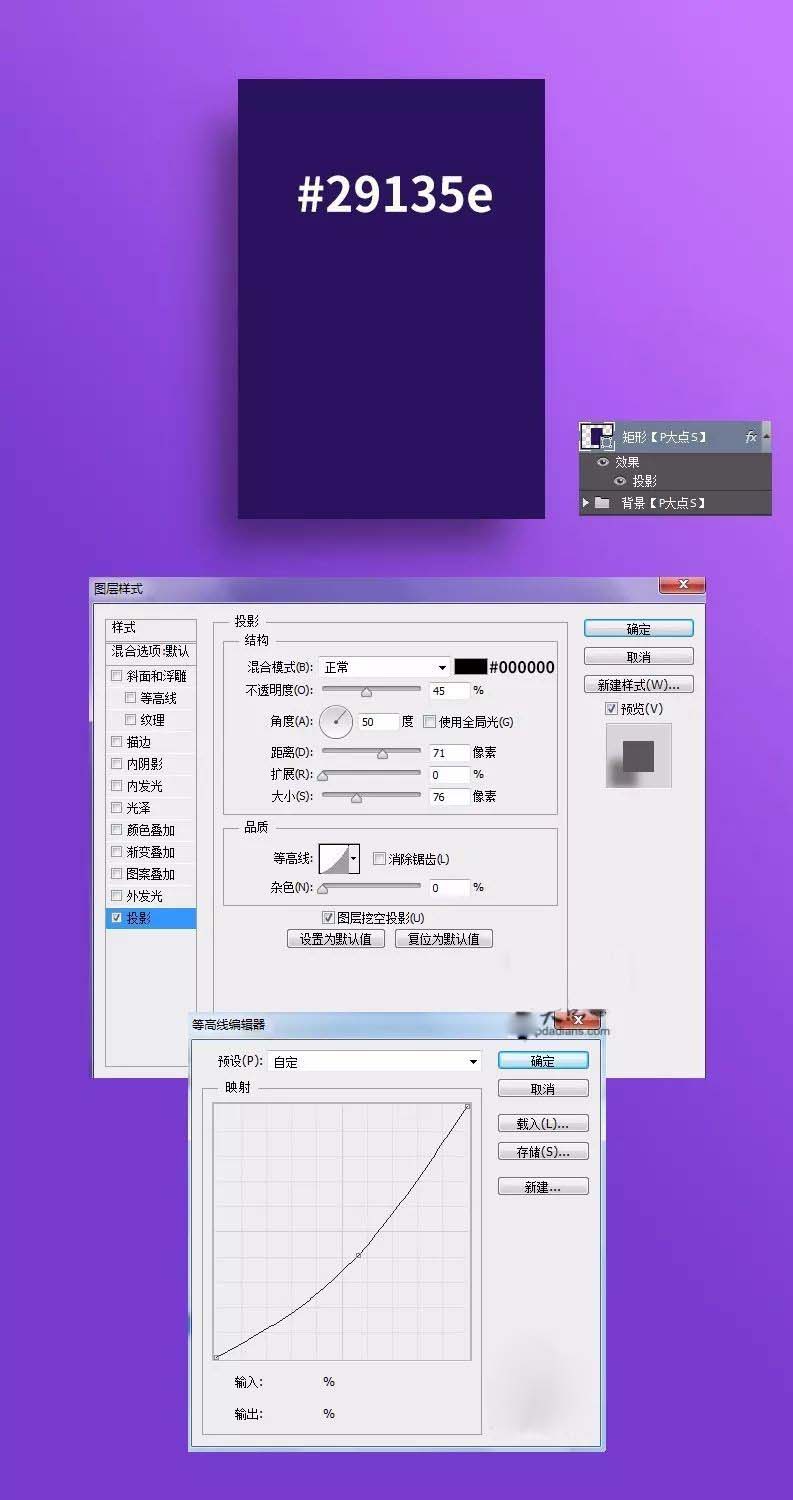
用矩形工具画一个颜色为 #29135e 的矩形,作为我们的海报主体,然后添加一个投影图层样式。

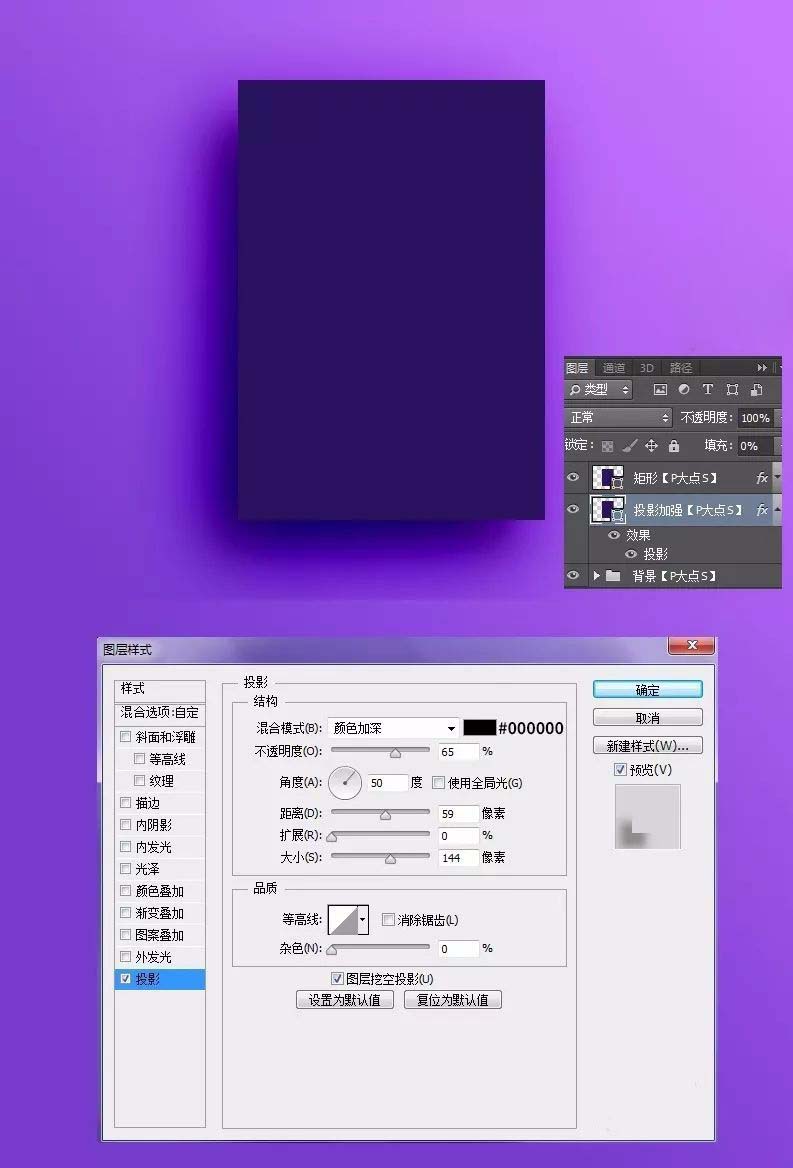
接下来,复制了一层矩形,下移一层,将填充修改为0,重新调整了投影样式的参数,注意投影的图层混合模式。

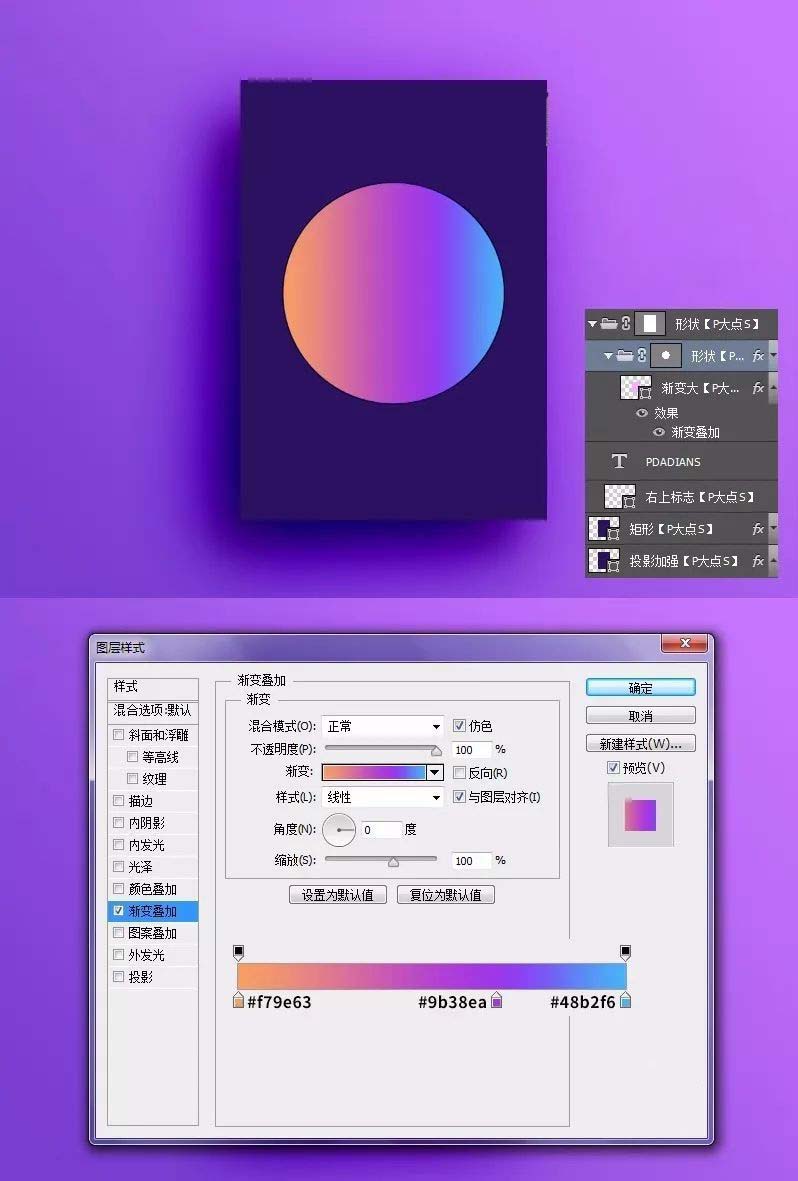
创建一个图层组,给这个图层组一个矢量蒙版,使一会我们所做的形状不会超出矩形范围。
接下来,再次新建了一个图层组,添加一个圆形的矢量蒙版,这也是为了往后的几步,我们添加的条形形状不会超出圆的部分。既然有矢量蒙版的存在,直接画了一个矩形,作为我们整个渐变形状的最底层,矩形颜色无所谓,因为我们会添加一个渐变叠加。

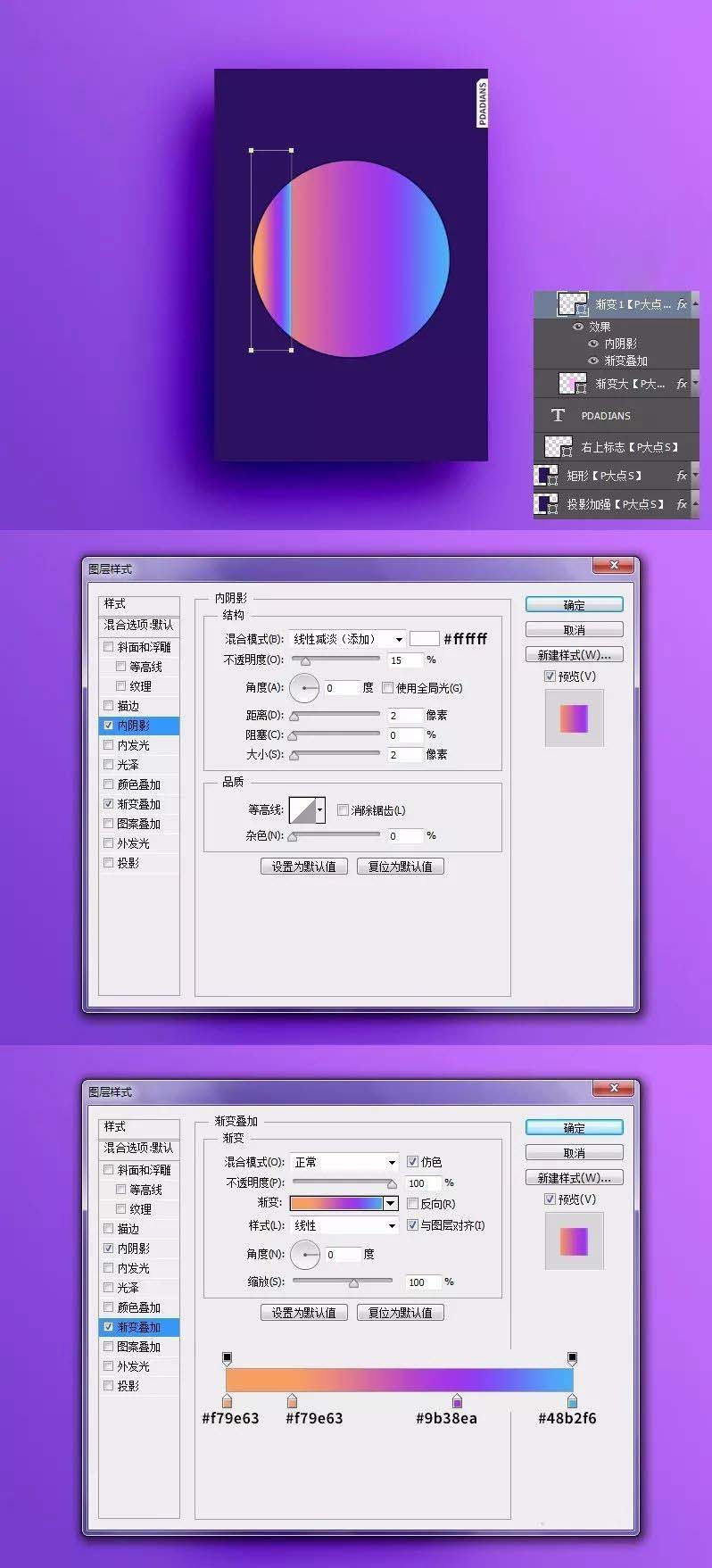
下面,我们用矩形工具画一个矩形,添加一个内阴影和渐变叠加,我们开始完善渐变背景。

复制这个渐变的矩形,进行排列,调整大小,同时也适当的调整渐变,我们得到如下效果。

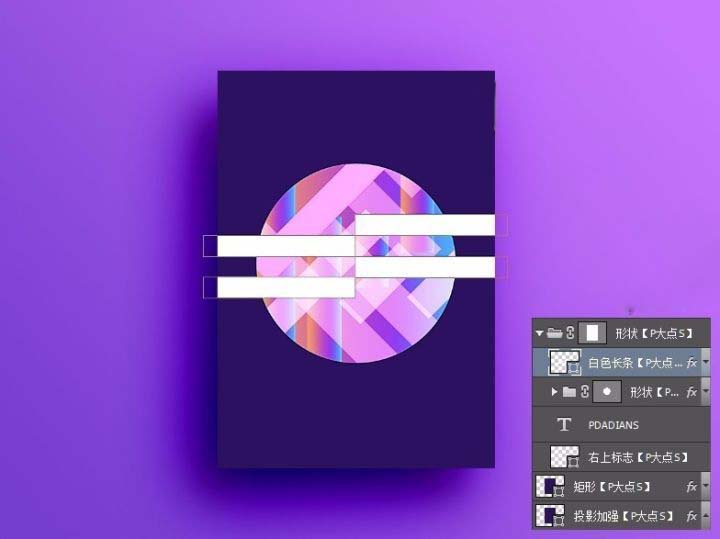
接着,我们画出往右斜的这些矩形,形状颜色为#ff89f1,图层混合模式:滤色,不透明度70%左右。

接着,我们再添加这四条白色的矩形。

最后,我们复制一层那个圆形的形状图层组,移到底部渐变背景层的上层,CTRL+T放大,输入相应的文字,大功告成。

这个例子中,除了视觉中心有少量的黄色,基本以紫色以及其近似色为主要选取范围。在整体的明度上都属于中明度,只有视觉中心的封面是低明度。我们通过色相的统一和明度上的协调,最终形成好的搭配的海报。而其中主要是使用了图层样式中的颜色渐变功能,以及最基本的拾色器对话框。后面我们可以在网上找大量的色彩搭配好的教程,进行大量的练习,进一步熟悉色彩搭配的方法。
成都美术培训https://www.xuexicn.com