UI设计基本知识~美术培训班课件
UI包括UI交互、UI界面和UI图标3个部分。UI设计是指对软件的人机交互、逻辑操作和界面美观的整体设计。UI设计是为了满足专业化、标准化需求而对软件界面进行美化、优化和规范化的设计分支,具体包括软件启动界面设计、软件框架设计、按钮设计、版面设计、菜单设计、标签设计、图标设计、状态栏设计、安装过程设计、包装及商品化等。



UI设计常见类别
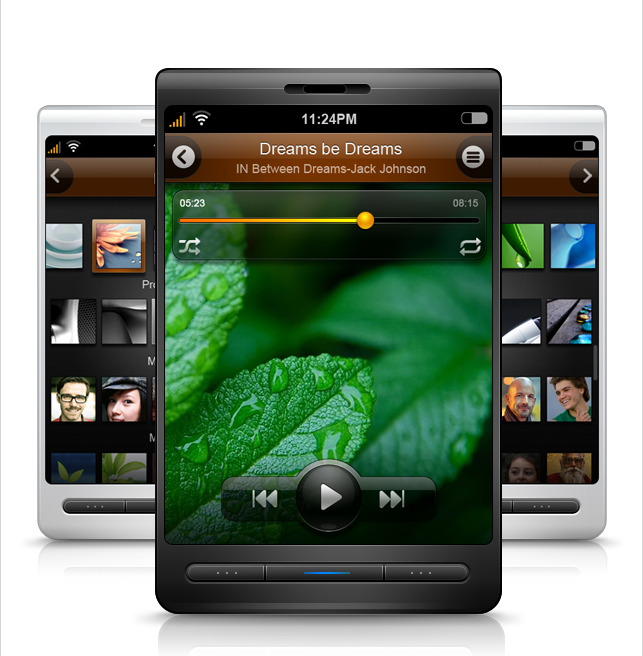
- 手机UI设计
如今手机已经成为普通大众的生活必需品,手机的功能也越来越完善。手机UI设计最大的要求是人性化,不仅要便于用户操作,还要美观大方。

- 网页UI设计
网页UI设计必须要具有独立性和创意性,能够最大限度地方便用户检索信息,从而提升用户的操作体验。


- 软件UI设计
用户主要通过软件与各种机器设备进行交流,更确切地说是通过软件界面达到这一目的。

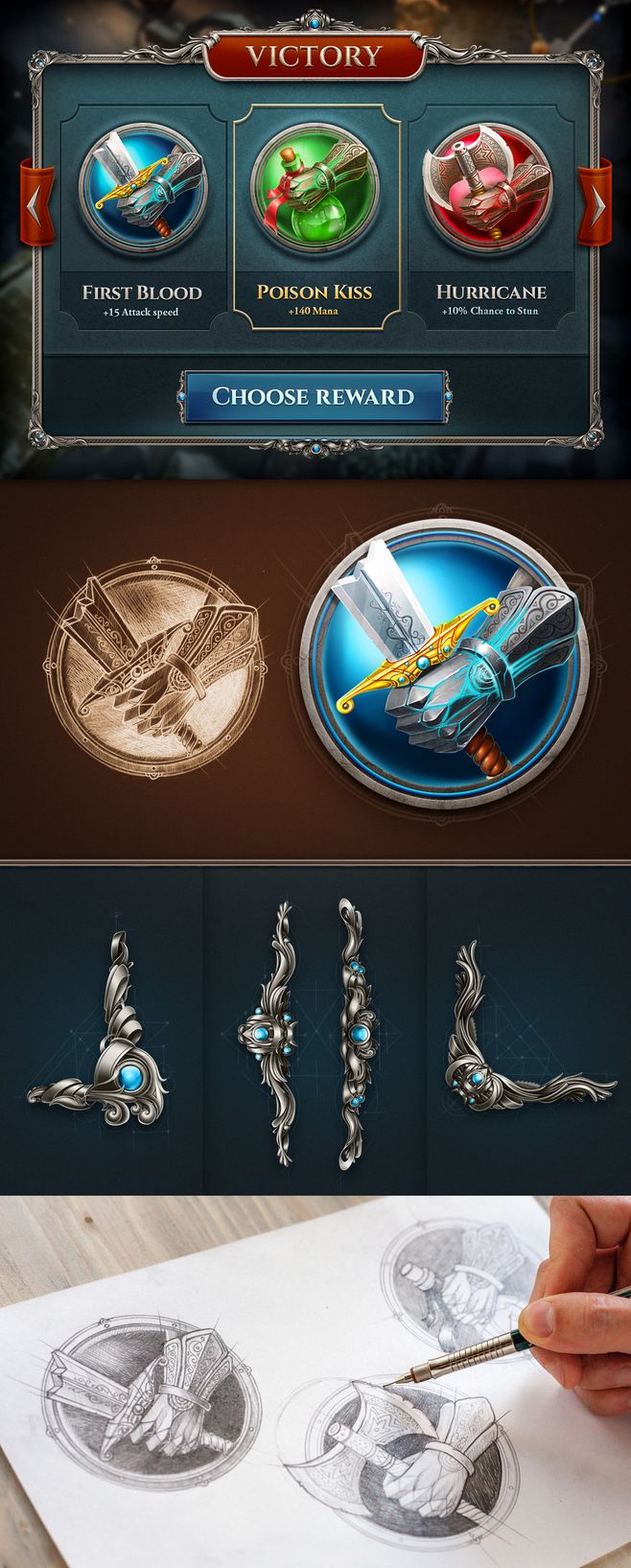
- 游戏界面设计
相较于其他软件界面来说,游戏界面通常更为华丽、主题鲜明,三维效果应用非常普遍,具有较强的视觉震撼力。

UI设计的规范
PC端UI设计指的是计算机端网页设计,移动端UI设计指的是手机端用户页面设计,因为屏幕尺寸不同,设计稿也会有很大的不同。
PC端网页设计画布宽度一般为1920px,在设计时,网页高度随着需求变化,页面宽度有效范围应该控制在1000px~1200px,网页的宽度都在1000px左右。
移动端更多的是从用户体验来思考,而且因为屏幕的限制尽量要去繁就简。
这一部分内容比较繁杂,在这里不细讲,有兴趣的朋友可以在百度上搜查。
UI的设计风格
拟物化设计在UI中很长一段时间内都是主流设计,扁平化设计是近几年发展起来的,也是目前最为流行的一种风格,特别是在移动APP软件界面设计中,扁平化的设计越来越多。
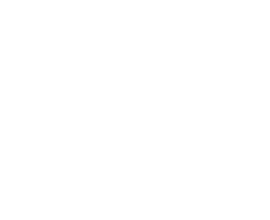
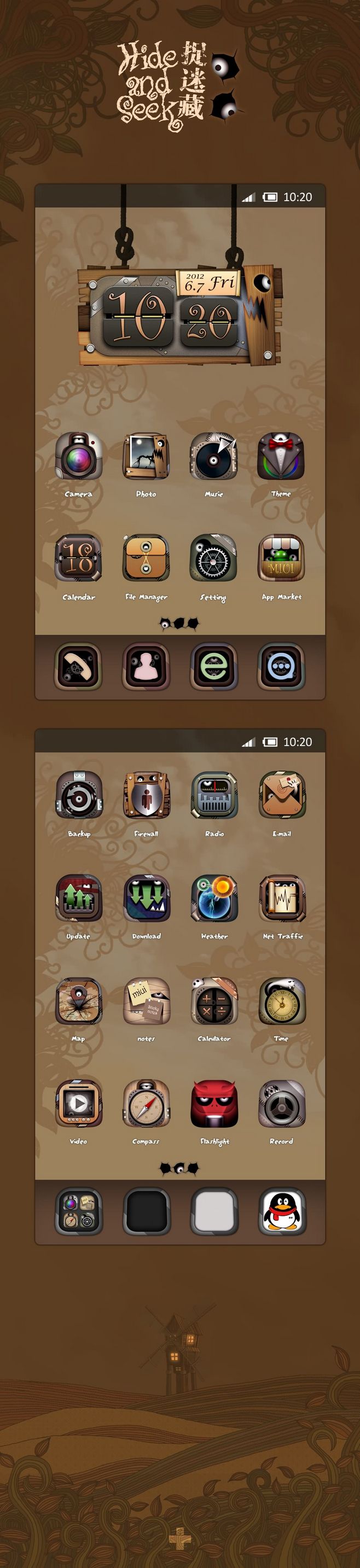
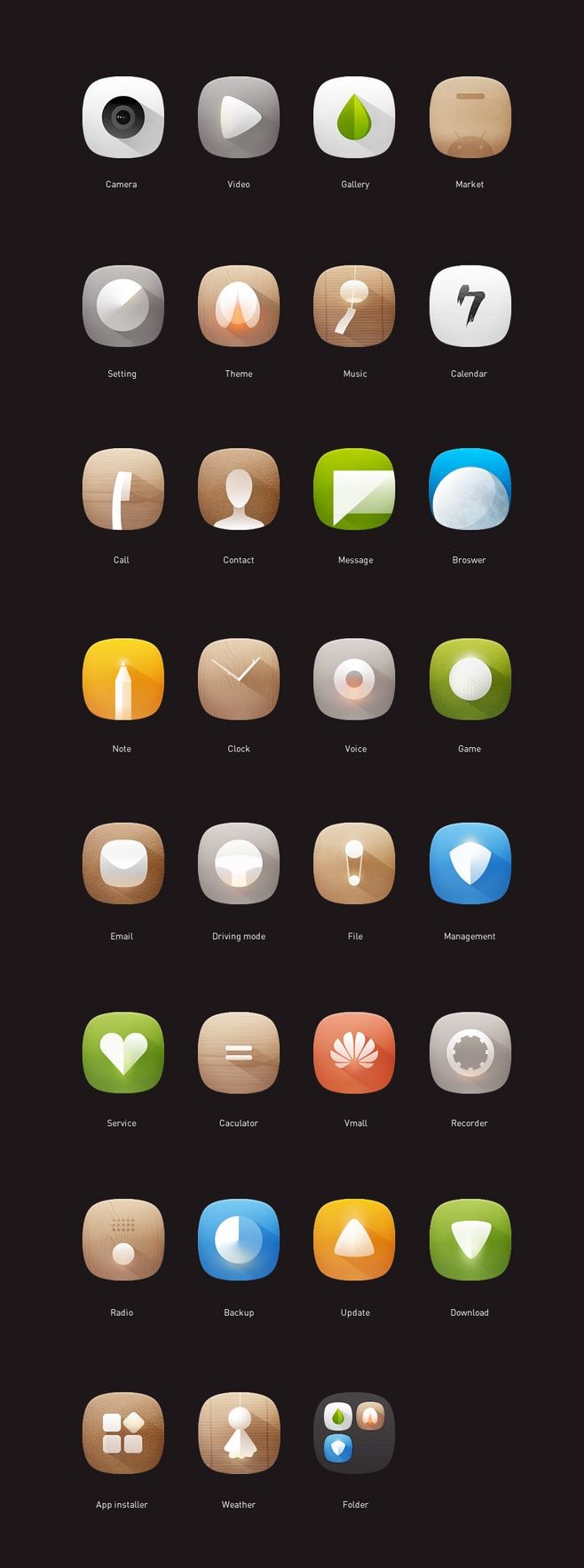
拟物化
拟物化设计是指在设计过程中通过添加光影、纹理、材质等效果,力求对实物的再现,在设计过程中也可以适当地进行变形和夸张,是界面模拟真实物体。


拟物化设计的优点
- 认识度高
- 人性化
其设计风格与使用方法和现实生活中的对象相统一。
- 质感和交互性强
拟物化设计的缺点
拟物化设计缺点主要表现在设计中花费大量的时间和精力实现对象的视觉表现和质感效果,而忽略了其功能化的实现。许多拟物化设计并没有实现较强的功能化,而只是实现了较好的视觉效果。

扁平化
扁平化设计师近几年才发展起来的一种新的设计趋势,特别是在移动设备的界面设计中,扁平化设计越来越多,而且也为用户带来了良好的体验。
扁平化设计通过符号化或简化的图形设计元素来表现,摒弃了光影、纹理等装饰性效果,其交互核心在于突出功能本身的使用。

扁平化设计的优点
- 时尚简约
- 主题突出
- 更易设计
扁平化设计的缺点
因为扁平化设计主要使用纯色和简单的图形符号,所以其在表达感情方面不如拟物化设计丰富,甚至过于冰冷。特别是在游戏界面设计中,游戏界面需要给玩家营造一种真实感和代入感,使玩家能够身临其境,扁平化设计很难达到这样的效果。